Problem
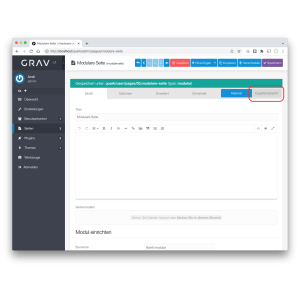
Um eine neue Seite zu erzeugen, kann man im Administrationsbereich auf den Button «Hinzufügen» klicken. Im Fenster, das anschliessend erscheint, steht bei der Wahl des Seiten-Templates die Option «Modular» zur Verfügung.
Das Konzept und der Nutzen modularer Seiten erschliesst sich einem nicht sofort. Durchschaut man nach kurzer Einarbeitungszeit das Prinzip jedoch, ist es sehr einfach, damit zu arbeiten. Auf den Mehrwert, den man gegenüber «normalen» Seiten erreicht, will man bald nicht mehr verzichten.
Oft wird das Konzept der modularen Seiten zur Herstellung sogenannter «Onepager» oder «Single-Page-Websites» angewendet, Websites, auf der die Inhalte auf einer einzigen langen Seite angezeigt werden (GRAV-Quark-One-Pager). In diesem Artikel gehen wir aber darauf ein, wie modulare Seiten zum Aufbau einer «klassischen» Website eingesetzt werden können, die über ein Menü und mehrere Unterseiten verfügt (klassische GRAV-Quark-Seite).
Lösung
Voraussetzungen
- GRAV mit Administrationsumgebung wurde installiert und in Betrieb genommen
- Ein Child-Theme von «Quark» wurde erzeugt (Empfehlung)
- Die Einstellungen von Themes -> Quark-Child (oder Quark) wurden übernommen, insbesondere:
- Fixed header -> aktiviert (enabled)
Schritt für Schritt zur modularen Webseite
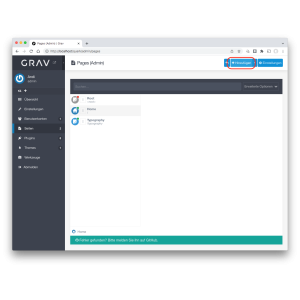
- In der Administrationsumgebung auf «Seiten» (Pages) wechseln
- «Hinzufügen» (Add) klicken

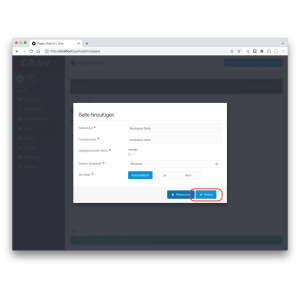
- Seite benennen: Oberbegriff -> ergibt gleichzeitig Menüpunkt, z.B. «Projekte», «Angebot», «Team», «Geschichte», «Über uns» usw.
- Seiten-Template (Page Template) «Modular» wählen
- Auf «Weiter» (Continue) klicken

- Speichern (Save)

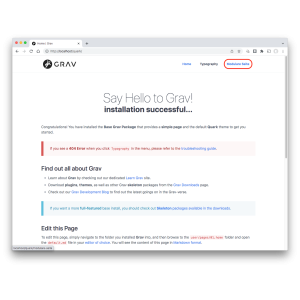
Beobachtungshalt 1- Das Zwischenergebnis bzw. die Webseite im Ansichts-Modus betrachten:
-> Zur neu hinzugefügten Seite erscheint ein neuer Menüpunkt
- Auf den neuen Menüpunkt klicken:
-> Eine leere Seite ohne bereits vorhandene Menüpunkte wird angezeigt
Im nächsten Schritt soll bewirkt werden, dass beim Klick auf den «neuen» Menüpunkt das vollständige Menü angezeigt wird
- Das Zwischenergebnis bzw. die Webseite im Ansichts-Modus betrachten:
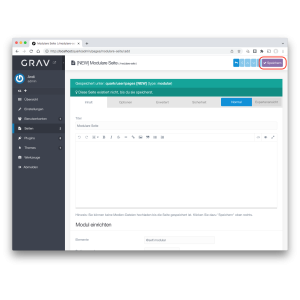
- Zurück in die Administrationsumgebung wechseln und die neue hinzugefügte (leere) Seite im Eingabemodus öffnen – übrigens: diese Seite bleibt leer!
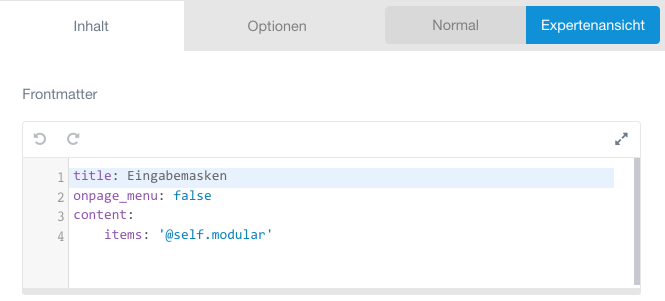
- In die «Expertenansicht» (Expert) wechseln

- Im «Frontmatter» gleich unterhalb von
title: Seitennameonpage_menu: falseeingeben

- Speichern (Save)
Beobachtungshalt 2- Das Zwischenergebnis bzw. die Webseite im Ansichts-Modus betrachten:
-> Wie gehabt erscheint zur neu hinzugefügten Seite ein neuer Menüpunkt - Auf den neuen Menüpunkt klicken:
-> Eine leere Seite und das vollständige Menü werden angezeigt
In den nächsten Schritten werden Unterseiten und damit Inhalt hinzugefügt
- Das Zwischenergebnis bzw. die Webseite im Ansichts-Modus betrachten:
- Zurück in die Administrationsumgebung wechseln und die neue hinzugefügte (leere) Seite im Eingabemodus öffnen
- Von der «Expertenansicht» wieder in die normale Ansicht wechseln
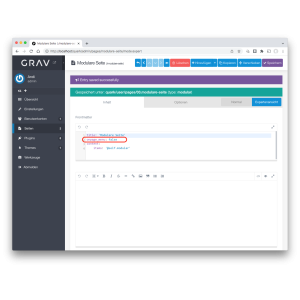
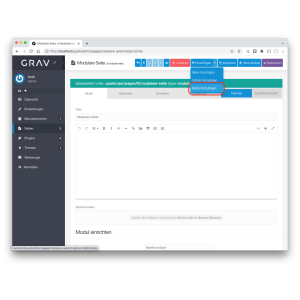
- Auf den Pfeil neben dem Button «Hinzufügen» (Add) klicken
- «Modul hinzufügen» (Add Module) auswählen

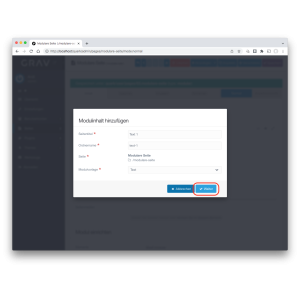
- Unterseite benennen: z.B. Text 1 (Die vorher hinzugefügte modulare Seite sollte automatisch als Parent-(«Eltern»-)Seite angegeben werden)
- Module Template «Text» auswählen
- Auf «Weiter» (Continue) klicken

- Eine neue Seite wird im Eingabemodus geöffnet
- Auf «Speichern» (Save) klicken
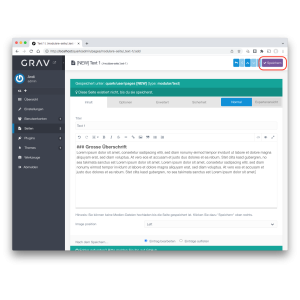
- Die Seite mit Mustertext befüllen:
Kopiervorlage
### Grosse Überschrift
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. - Speichern

Beobachtungshalt 3 - Zurück in die Administrationsumgebung wechseln und die Unterseite «Text 1» im Eingabemodus öffnen
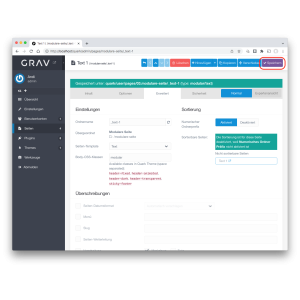
- Auf die Registerkarte «Erweitert» klicken
- «Numerischer Ordnerprefix» auf «Aktiviert» stellen -> Speichern

- Die Schritte von Punkt 10 bis und mit 20 wiederholen -> Seitenname: Text mit Bild rechts
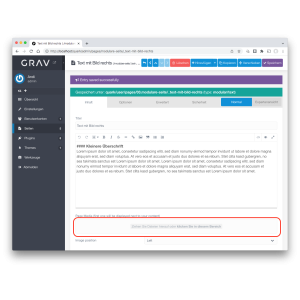
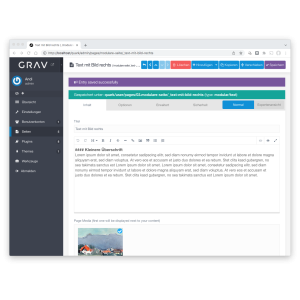
- Diesmal in das Feld unterhalb von «Page Media (first one will be displayed next to your content)» ein Bild einfügen


- Speichern
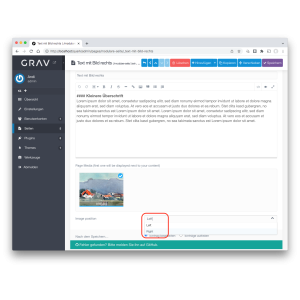
- «Image Position» auf «Right» stellen

- Speichern
- Auf die Registerkarte «Erweitert» klicken
- «Numerischer Ordnerprefix» auf «Aktiviert» stellen -> Speichern
- Auf die Registerkarte «Inhalt» klicken
Beobachtungshalt 4 - Weitere Unterseiten können hinzugefügt werden, weitere modulare Seiten mit Unterseiten können erzeugt werden.
Fazit/Schlussbetrachtungen
- Eine modulare Seite besteht aus einer Oberseite (Parent-Seite), die mit dem Template «Modular» gebildet wird und die die eigentliche Unterlage für die Module bildet, und den Unterseiten, Modulen (Child), die auf der Parent-Seite aneinandergereiht werden.
- Die Module können nummeriert. Damit lässt sich ihre Reihenfolge anpassen.
- Eigenschaften des modularen Seiten-Templates «Text»:
- Wird ausschliesslich Text eingegeben, nimmt dieser die ganze Seitenbreite ein.
- Werden zum Text zusätzlich Bilder hochgeladen, wird die Darstellung automatisch zweispaltig und «responsiv» (auf kleinen Displays einspaltig). Was links und rechts zu stehen kommt, kann eingestellt werden.
Angezeigt wird jenes Bild, das in der Liste der Seitenmedien an erster Stelle steht. - Zum Layout: Der grosse Abstand zwischen den einzelnen Modul-Blöcken fällt auf und stört. Dieser Abstand lässt sich selbstverständlich anpassen bzw. verkleinern. Die nötigen Anpassungen können an zwei Orten vorgenommen werden:
a) am CSS ( custom.css)
b) am modularen Template «Text» bzw. an einer Kopie davon -> Zur Schritt-für-Schritt-Anleitung
Beide Varianten setzen voraus, dass auf den Webserver zugegriffen wird.
vorheriger Beitrag nächster Beitrag


Kommentar hinzufügen